How to Make a QR Code for a Google Form Automatically Using Google Apps Script
Contents
Google Forms is an online form and survey creation tool that is included as part of the free, web-based Google Workspace suite. Due to its simplicity, it is commonly used by teachers, event organizers, market research companies, etc. to create quizzes, surveys, and feedback forms. To date, there are more than 360,000 websites that are using Google Forms for various purposes!
Creating a QR code for a Google Form can make it easy for participants to access it using their mobile devices. There are several online QR code generators available for generating a QR code for a Google Form using its URL, such as QRCode Monkey, Adobe QR Code Generator, and Canva QR Code Generator. Once the QR code is generated, it can be placed on promotional materials, web pages, or any other place where the target audience can easily scan and access the form. However, the task can get repetitive and time-consuming if it needs to be done on a regular basis.
Google Forms itself doesn't provide a built-in feature to automatically generate a QR code when you create a form but fortunately, you can automate the process with the help of Google Apps Script. Let’s learn how in this article.
What is Google Apps Script
Google Apps Script is an application development and scripting platform developed by Google to build lightweight applications that integrate with Google Workspace applications such as Sheets, Forms, Gmail, Drive, and more. It lets you extend Google’s feature-rich APIs and services to build your own web applications or add-ons for Google Workspace applications.
You can write your script from scratch or get started using one of the project starters on the Apps Script dashboard:

As you can use Google APIs and services in Apps Script directly without additional installation, it is very convenient for developers to create custom automation and integrations within the Google Workspace ecosystem.
Making a QR Code for a Google Form Automatically
We will use the Google Drive, Google Charts, and Gmail APIs in our script to make a QR code automatically when a new Google Form is created and send the code to our email. It works by polling Google Drive for new forms and triggering the QR code generation when a new form is found.
Step 1. Create a New Google Apps Script Project
Go to Google Apps Script and create a new project.

Rename the project to “QR Code for Google Form” or any other descriptive name.

Step 2. Prepare a Script for Generating a QR Code Automatically
To watch for a new Google Form, we will first get the current list of forms using the Google Drive API and save them as a script property in our Google Apps Script project. Every time the script is executed, the list will be compared against the latest form list to look for a new form. When a new form is found, a QR code will be generated using the Google Charts API and sent to our email automatically.
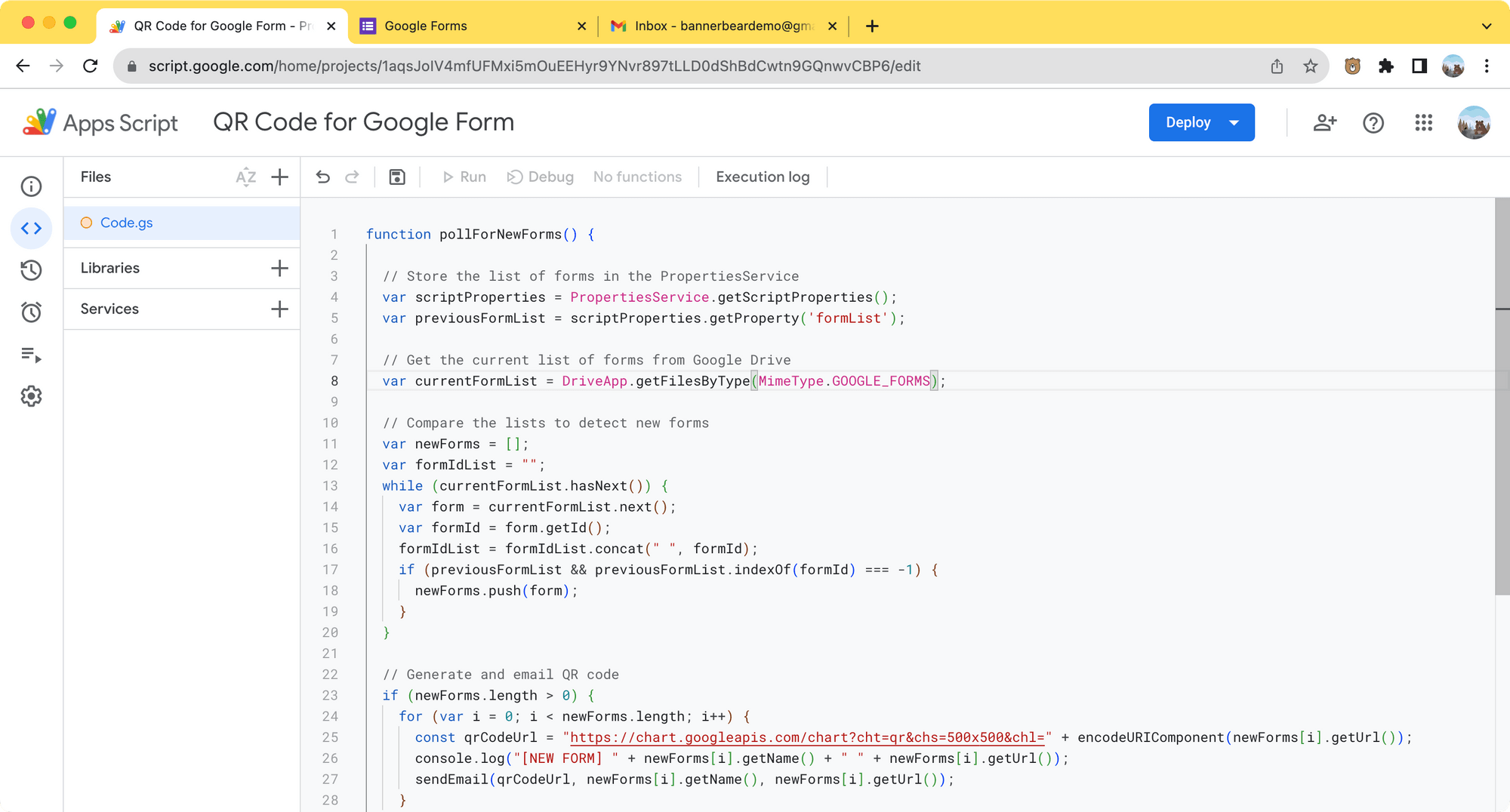
Here’s the code that does the things described above:
function pollForNewForms() {
// Store the list of forms in the Properties Service
var scriptProperties = PropertiesService.getScriptProperties();
var previousFormList = scriptProperties.getProperty('formList');
// Get the current list of forms from Google Drive
var currentFormList = DriveApp.getFilesByType(MimeType.GOOGLE_FORMS);
// Compare the lists to detect new forms
var newForms = [];
var formIdList = "";
while (currentFormList.hasNext()) {
var form = currentFormList.next();
var formId = form.getId();
formIdList = formIdList.concat(" ", formId);
if (previousFormList && previousFormList.indexOf(formId) === -1) {
newForms.push(form);
}
}
// Generate and email QR code
if (newForms.length > 0) {
for (var i = 0; i < newForms.length; i++) {
const qrCodeUrl = "https://chart.googleapis.com/chart?cht=qr&chs=500x500&chl=" + encodeURIComponent(newForms[i].getUrl());
console.log("[NEW FORM] " + newForms[i].getName() + " " + newForms[i].getUrl());
sendEmail(qrCodeUrl, newForms[i].getName(), newForms[i].getUrl());
}
}
// Update the stored form list
scriptProperties.setProperty('formList', formIdList);
}
function sendEmail(qrCodeUrl, formName, formUrl) {
var recipientEmail = Session.getActiveUser().getEmail();
var subject = '[QR Code] ' + formName;
GmailApp.sendEmail(recipientEmail, subject, 'Body of the email', {
htmlBody: formUrl + "<br><img src='"+ qrCodeUrl +"'/>"
});
}
In your project, remove the default myFunction() function and paste the code above into the code editor.

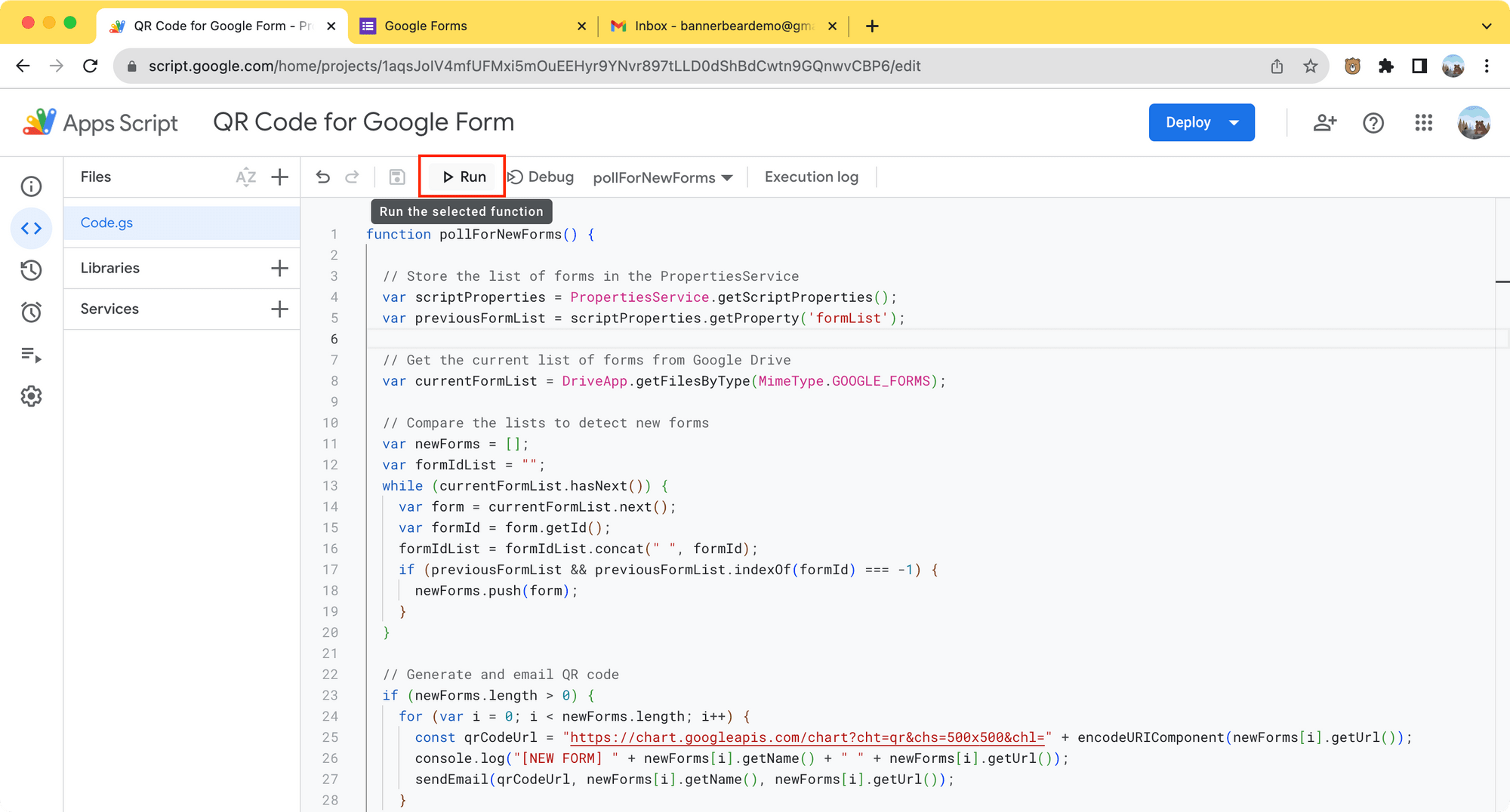
Step 3. Run the Script
Save the project and run the selected function (pollForNewForms()) to test it.


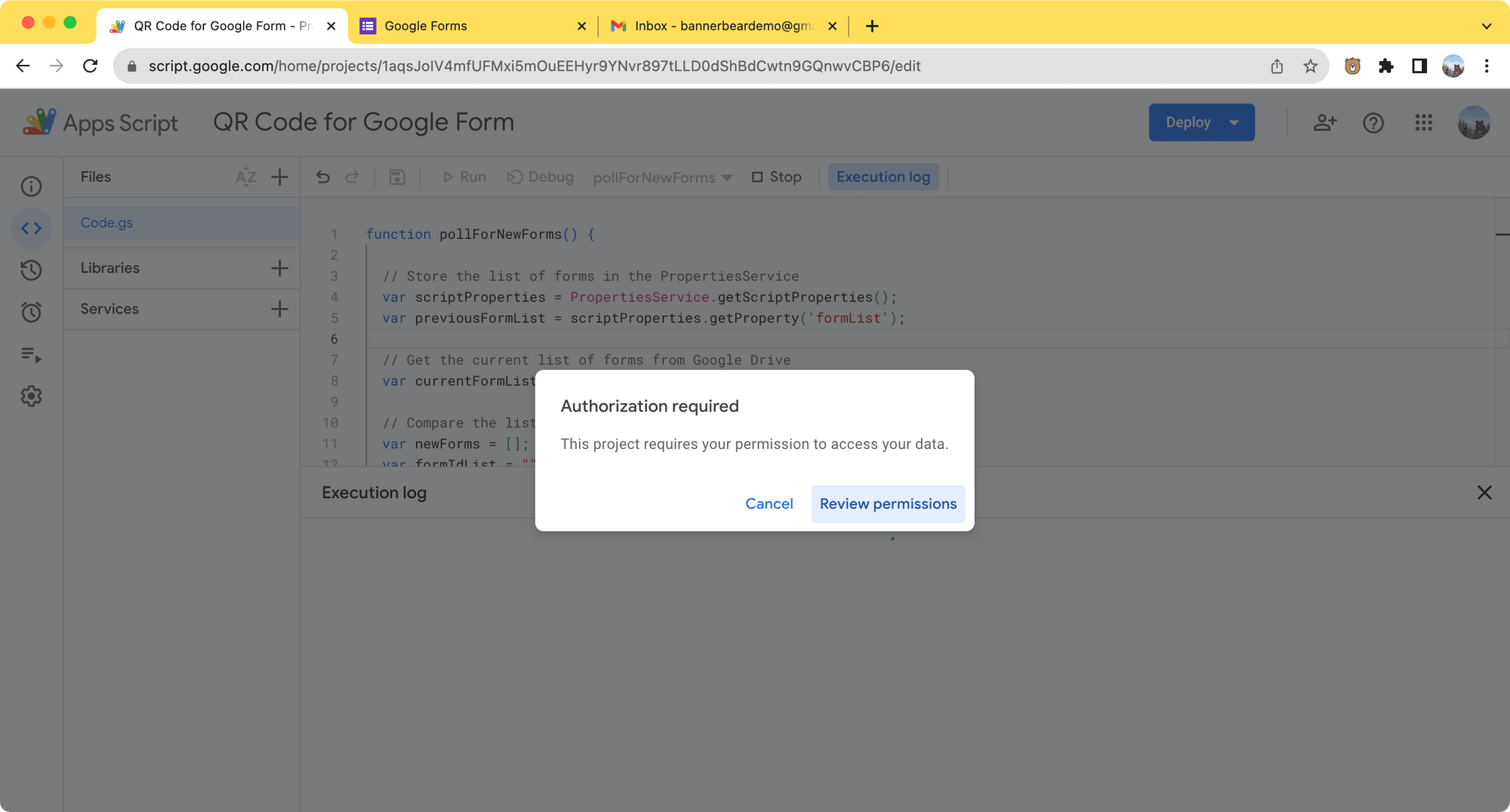
You will be required to review permissions for accessing the data from Google Applications. Click on “Review permissions” to continue.

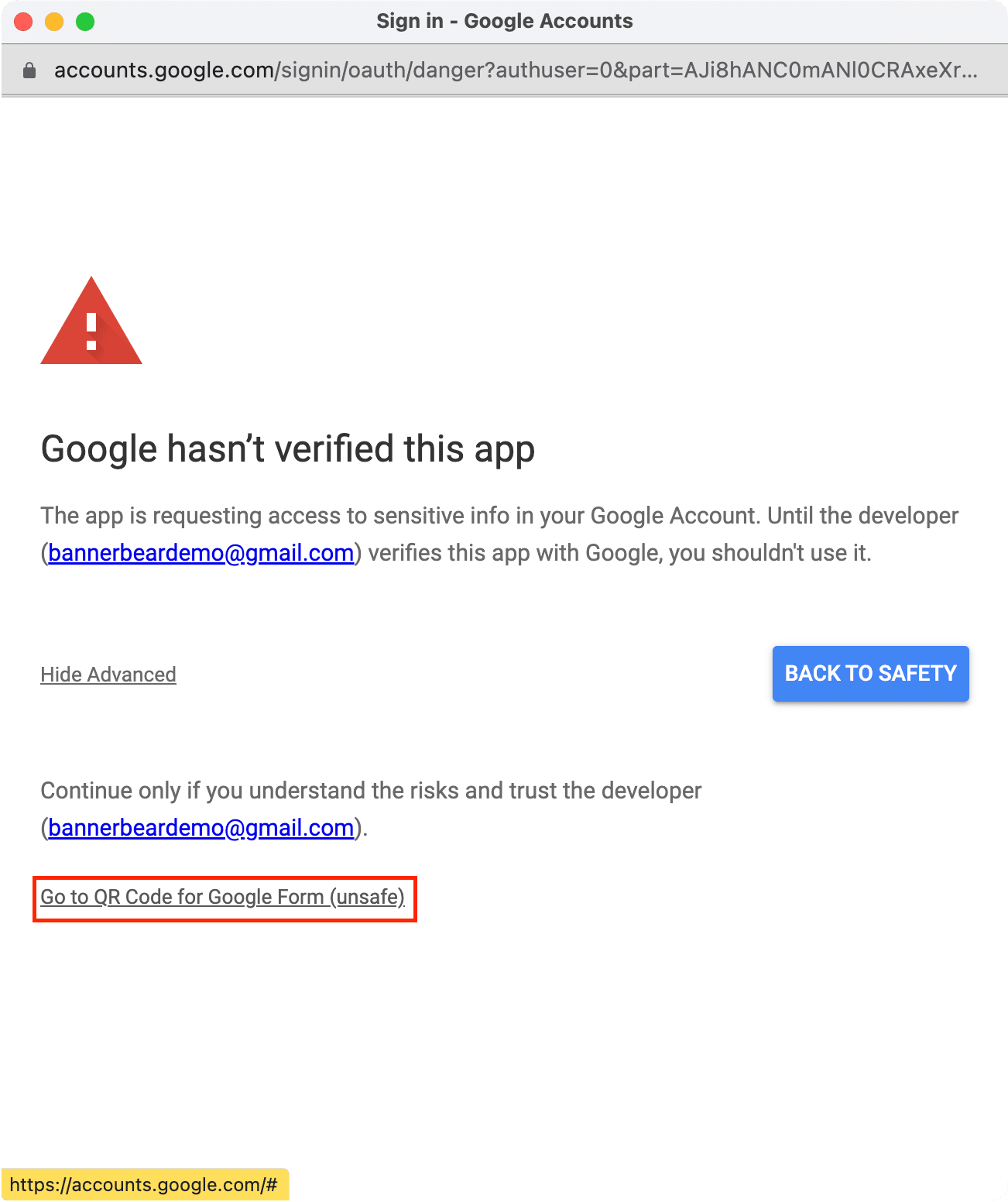
After choosing a Google account to continue the project with, you will see a warning message. Click on “Advanced” and “Go to … (unsafe)” to continue.

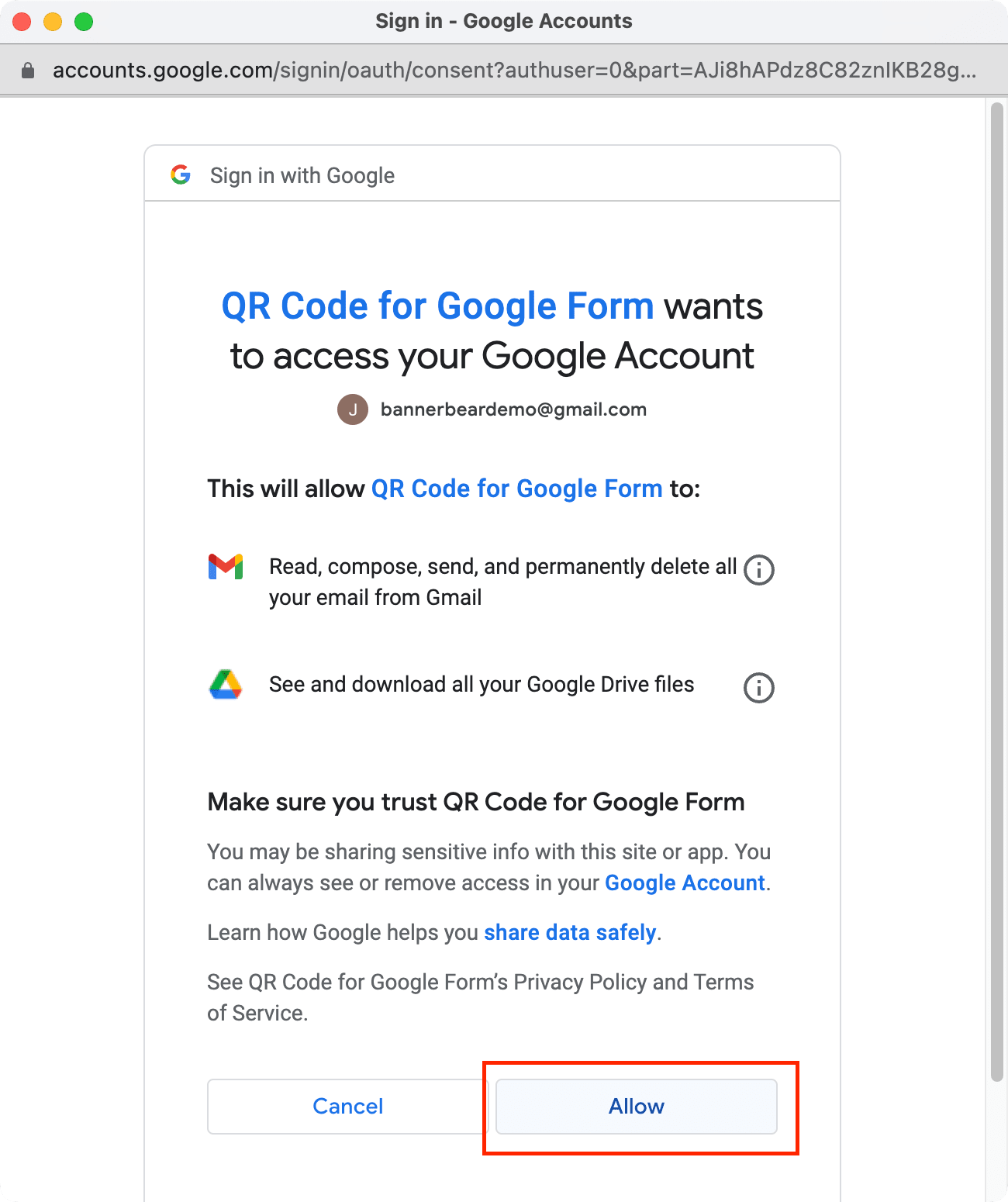
Review the permissions and click on “Allow” to allow access to your Gmail and Google Drive.

After authorizing the project, the script should be able to run successfully.
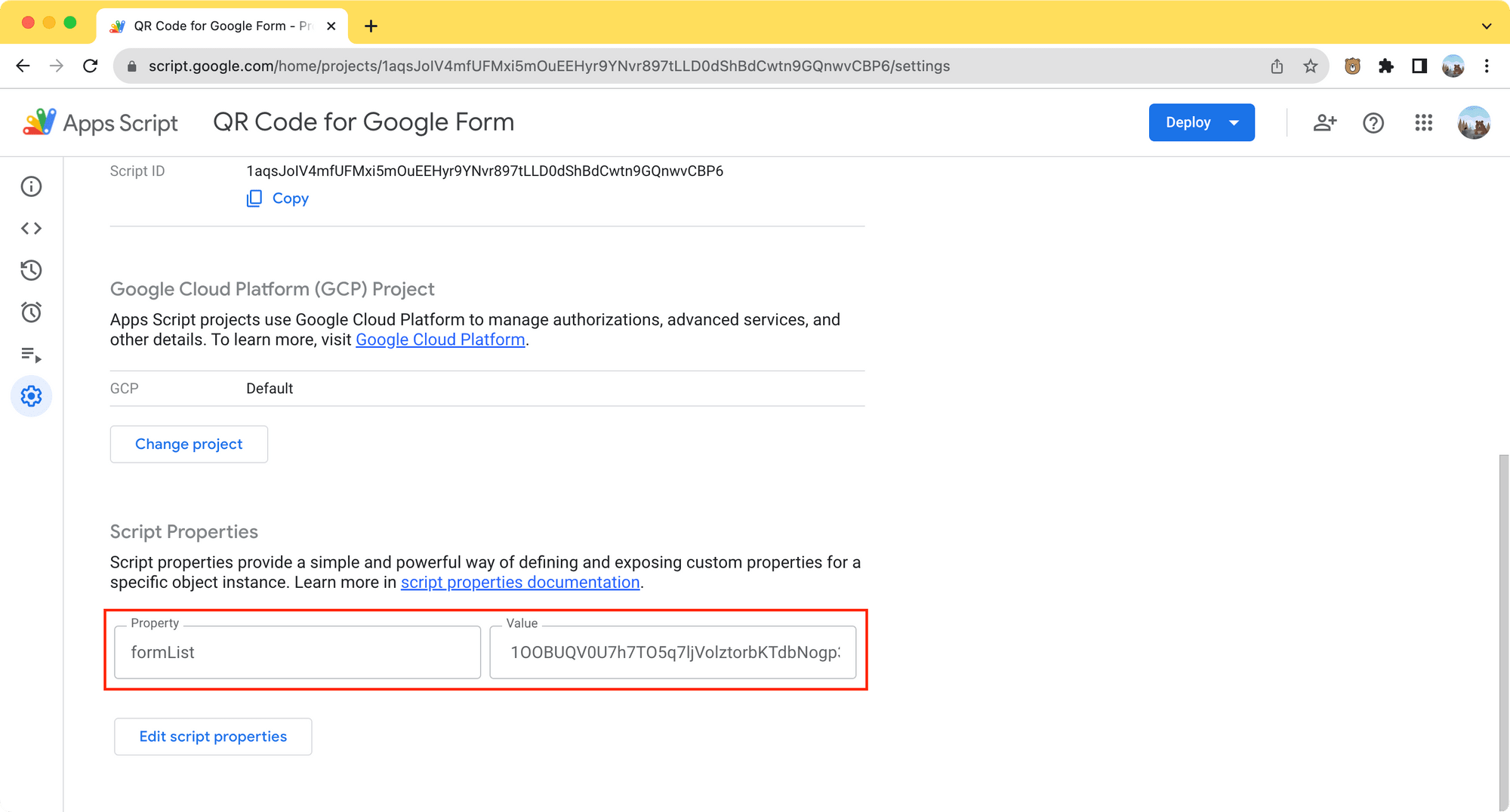
As no new Google Form is created yet, the script run will only get the current list of forms from Google Drive and save their IDs as a script property.

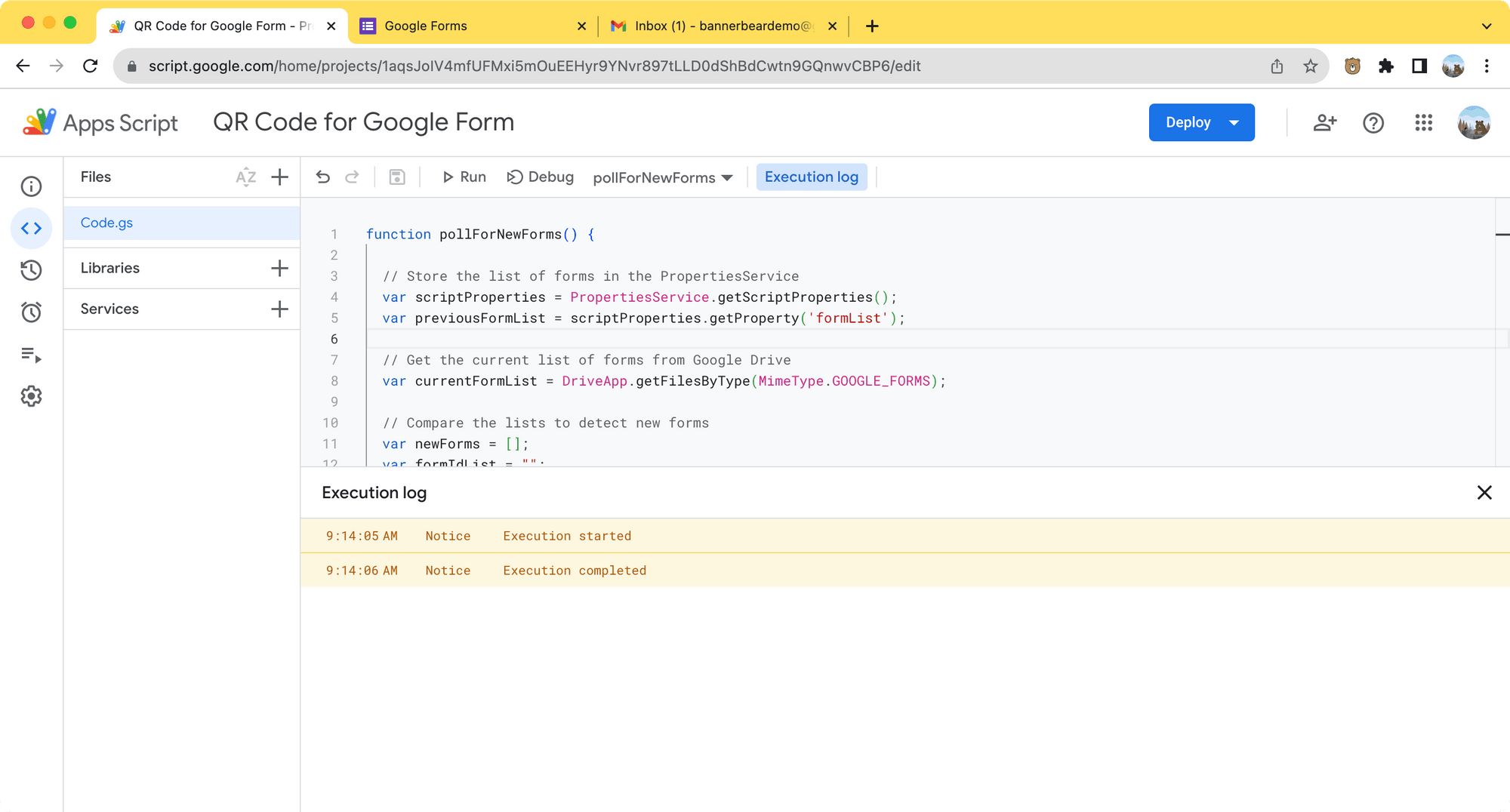
And the execution log will show only the start and completion messages.

Step 4. Test QR Code Generation with a New Google Form
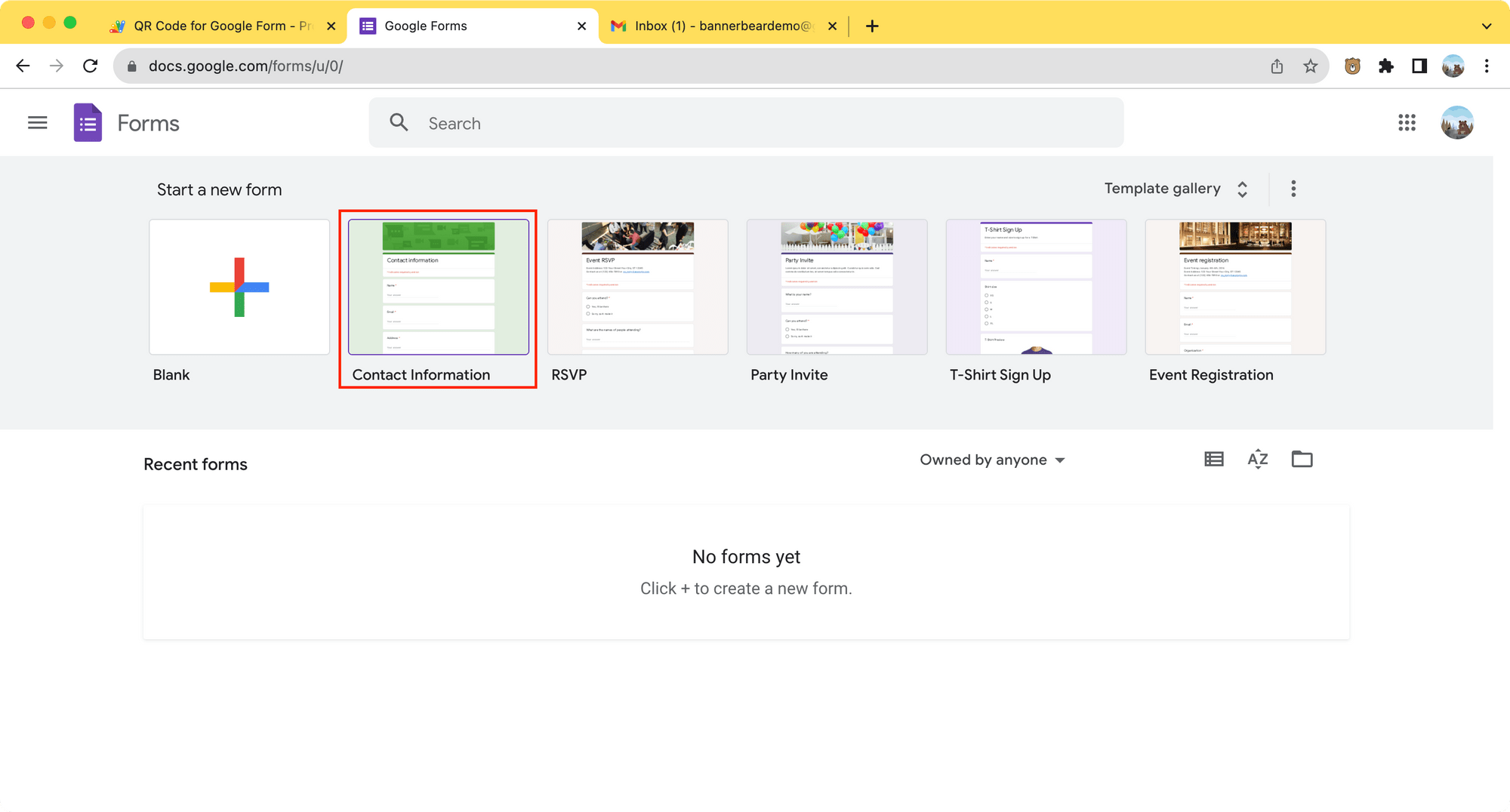
Create a new Google Form from a blank form or any other available template (eg. Contact Information):

After creating the Google form, run the script again. The new form’s name and URL should be logged in the execution log this time:

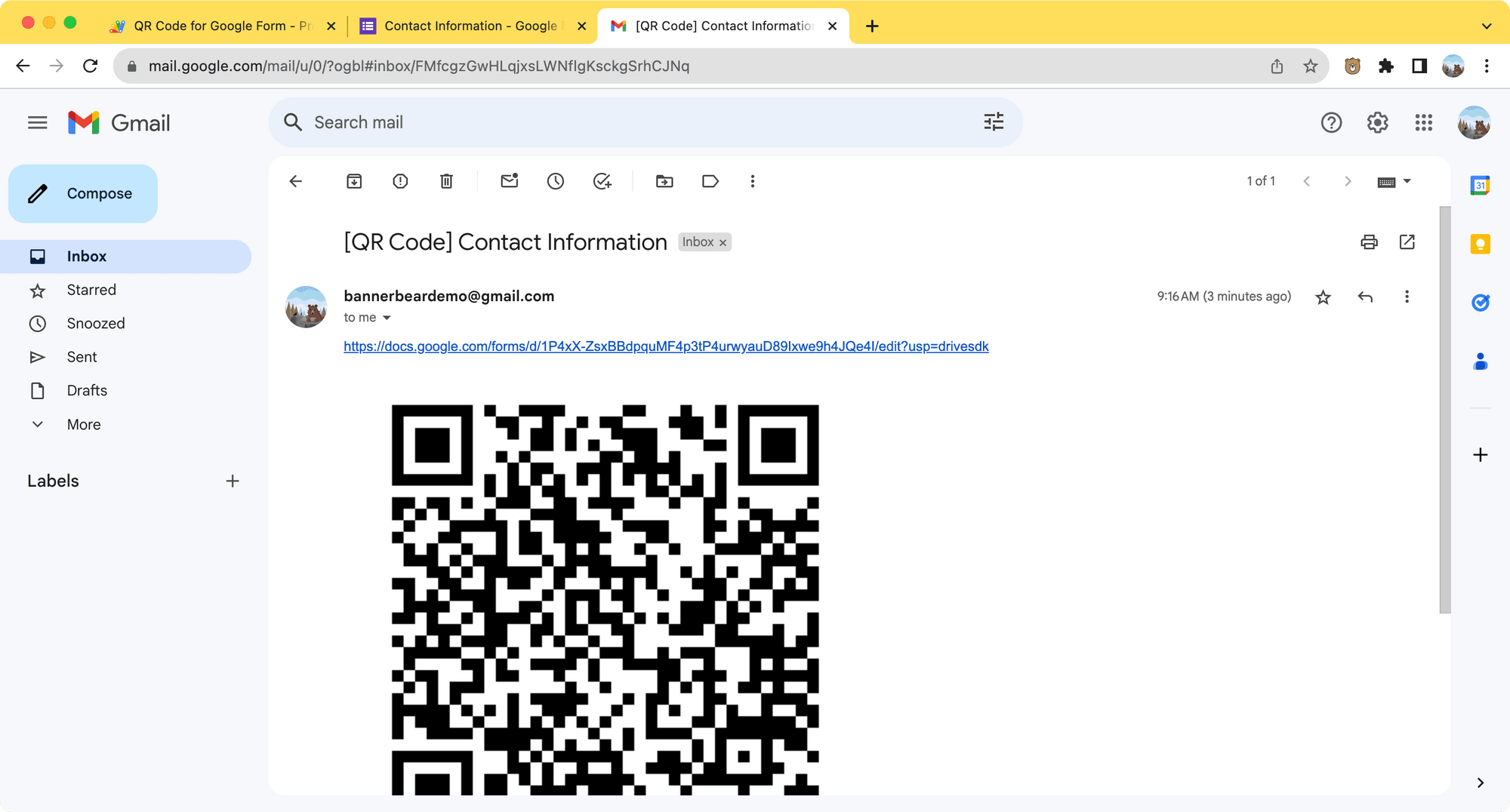
…and the QR code should be generated and sent to your email:

Step 5. Set up a Trigger to Run the Script
Now that it is verified that the QR code can be generated and emailed successfully, let’s set up a trigger to run the script at a fixed time interval (eg. every minute) to watch for new Google Forms.
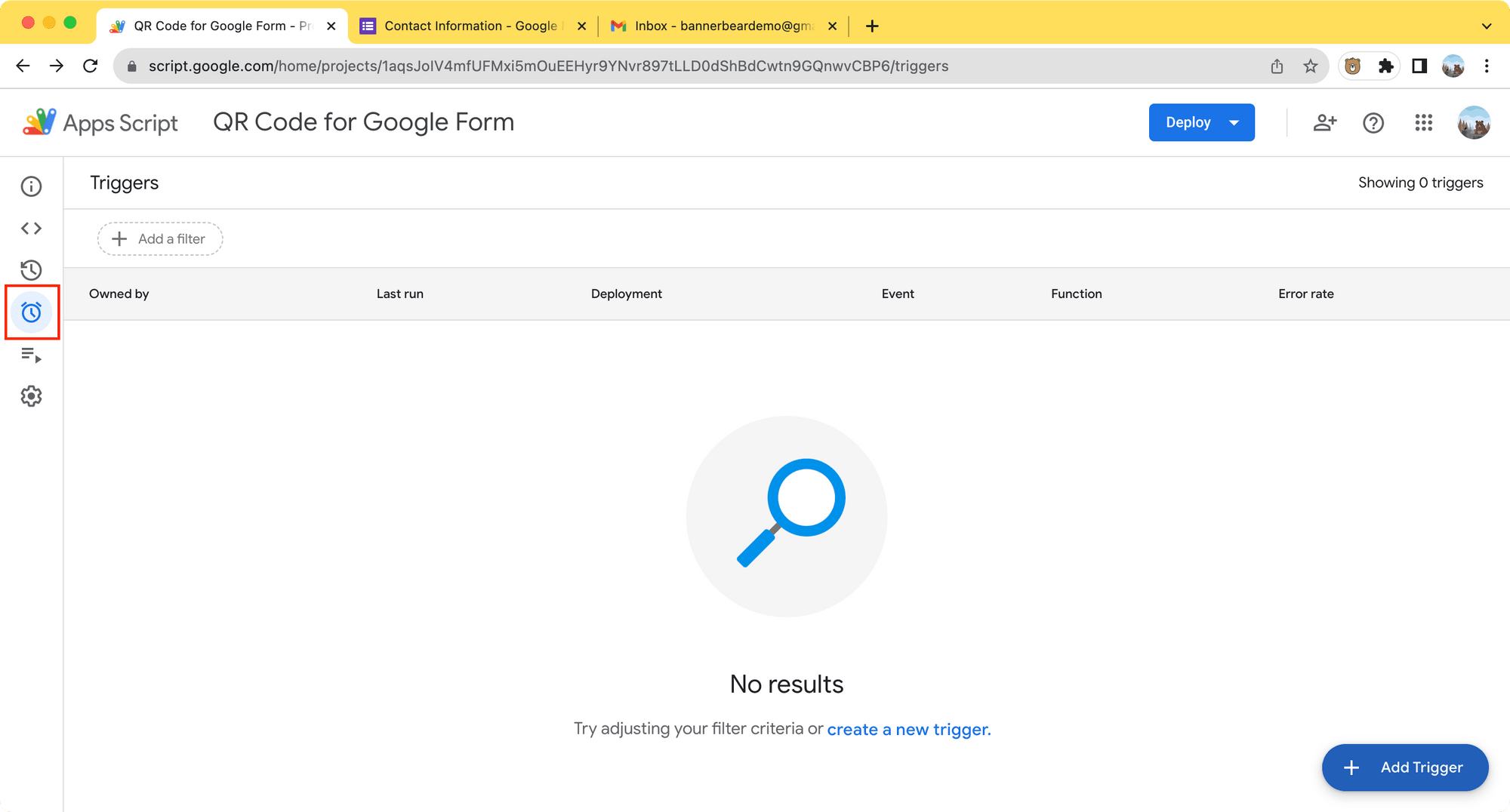
Go to the “Trigger” tab of your Google Apps Script project. Then, click on the “Add Trigger” button:

Change the type of time-based trigger to “Minutes timer” and failure notifications settings to “Notify me immediately” to run the script every minute and get notified immediately if it fails:

Note: You might need to review the permissions again. Follow the same steps if you’re prompted to review the permissions.
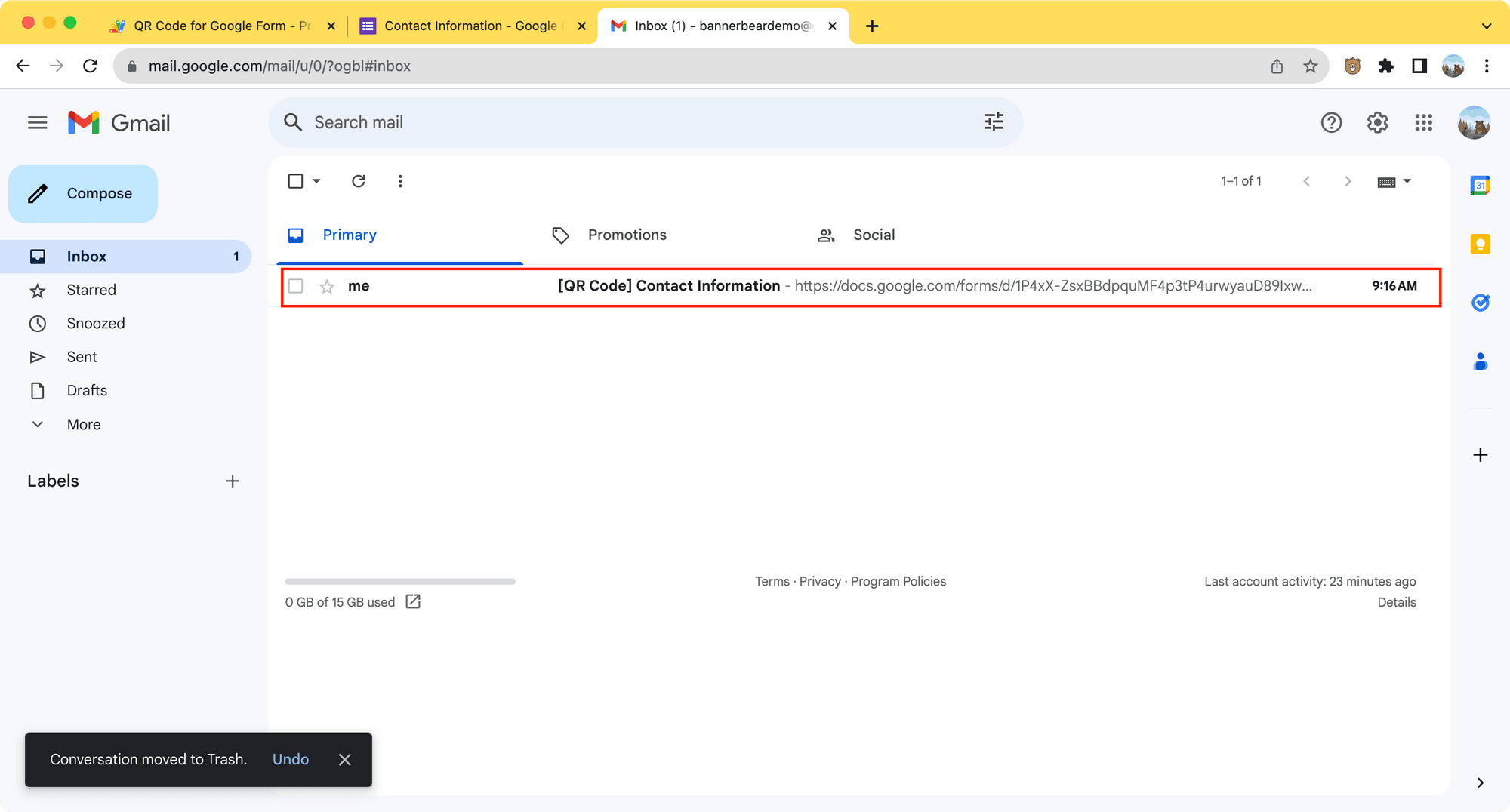
When you create a new Google Form in the future, a QR code should be generated automatically and sent to your email:

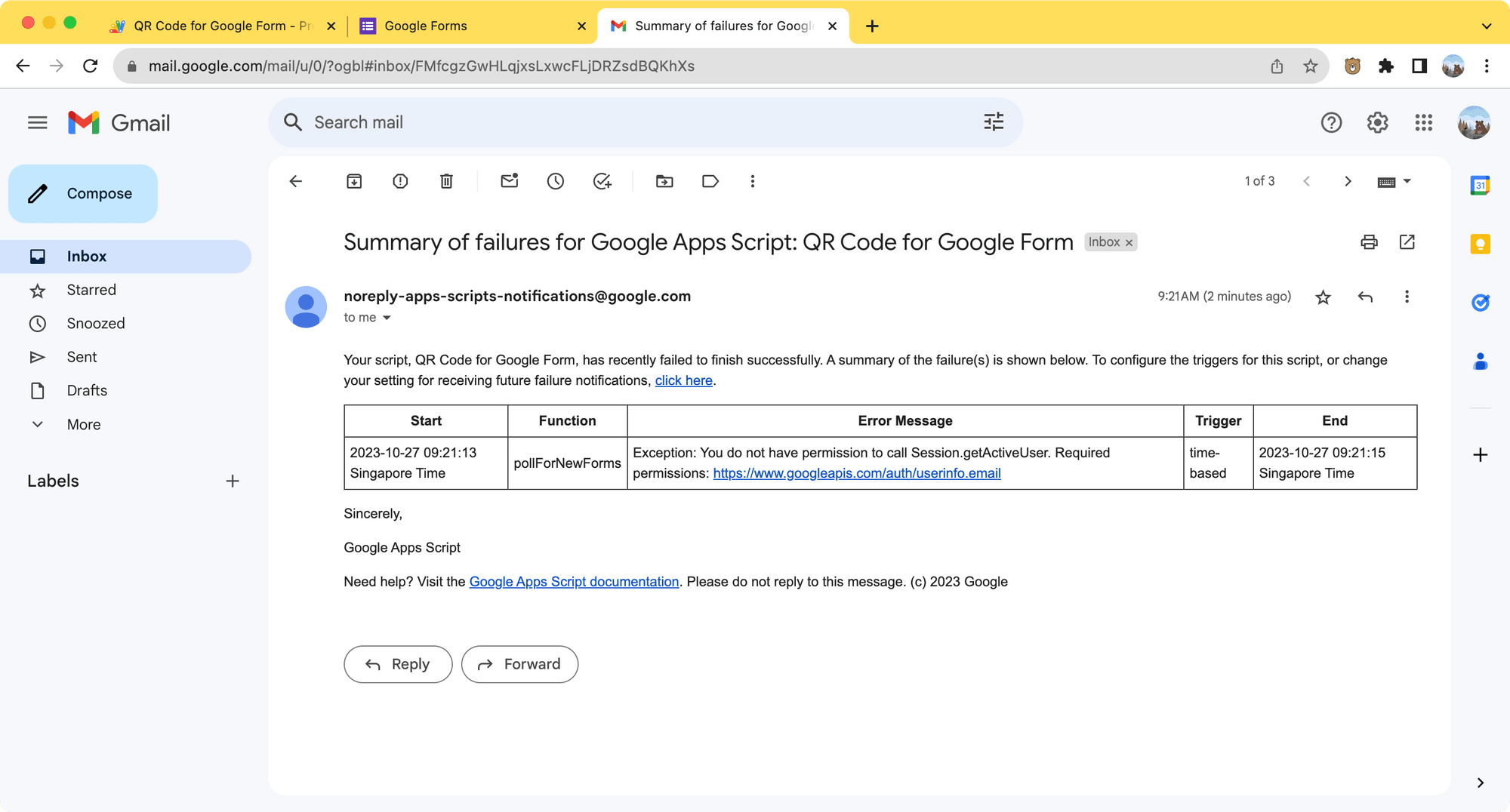
If the script run fails, a failure notification will be sent to your inbox instead:

What to do When an API is Unavailable
Google APIs and services make it really easy and convenient for developers to write scripts and build applications to automate tasks within the Google Workspace ecosystem. However, there may be times when APIs are unavailable when you’re trying to work with data from other websites. In such cases, you can try Browserbear, a web automation library that provides a user-friendly interface to help you perform web actions as if you were using a web browser manually.
When a website doesn’t provide an API for querying their data, you can use Browserbear to navigate to the target website and extract information from selected fields, like how you would do it manually. Here’s an example of a Browerbear task that extracts job information from a job board:
Click on “View This Task” to view the example output.
🐻 Bear Tips: You can also test it on the Scrape Job Data Demo (no account required) or refer to this tutorial to do it step-by-step.
If the website has a simple structure, you can try using Bannerbear’s AI web scraper to extract the data automatically.

The specified fields will be scraped and shown in the log result:

Conclusion
Creating a QR code for a Google Form automatically can greatly streamline the process of creating and distributing quizzes, surveys, and feedback forms. While Google Forms may not have a built-in feature for this, with a little bit of coding and the use of Google Apps Script, the QR code generation can be automated easily. If you’re looking to automate other tasks, try Browserbear and some tutorials (or get some inspirations) from our blog!



