CSS Selector Cheat Sheet: A Practical Guide
Contents
CSS selectors are essential for developers to learn. They are like the ‘labels’ we use to pick out certain elements of a web page so we can change how they look and behave, or extract information from. There are different kinds of selectors, like class selectors, ID selectors, attribute selectors, etc.
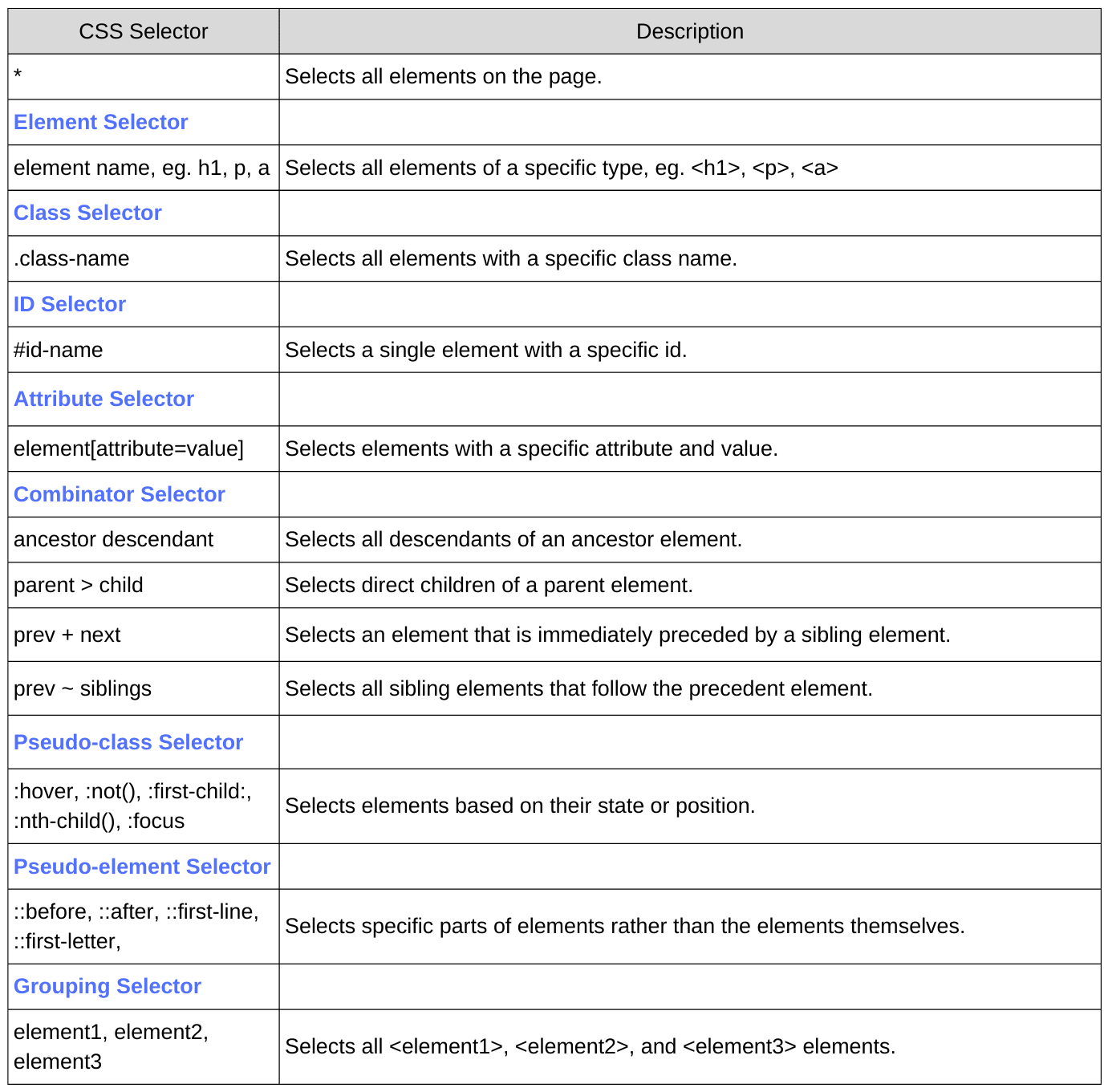
At first, the CSS selectors might seem a bit tricky. But once you get the hang of them, they’re really useful. In this article, we’ll go over the most common types of selectors (as shown in the cheat sheet below) and show you how to use them with examples.

What is a CSS Selector
A CSS selector is used to select HTML elements from a web page using its CSS attributes, such as class, id, name, etc. You can also use combinations of these attributes to select HTML elements more precisely (we’ll learn more about them in the next section).
Consider the following HTML code:
<div>
<h1>This is H1</h1>
<h2>This is H2</h2>
</div>
You can select the first header using the h1 selector, and apply styles to it in your CSS code:
h1 {
color: red;
}

Types of CSS Selectors
There are various types of CSS selectors that you can use to select HTML elements based on different criteria. Some common types include:
Element Selector
An element selector selects HTML elements based on their tag names. For example, if you want to select all <p> elements on a page, you can use the element selector p.
HTML
<h2>This H2 will not be selected.</h2>
<p>This paragraph will be selected.</p>
CSS
p {
color: red;
}
Class Selector
A class selector selects HTML elements based on their class names. Using the class selector, you can select specific elements with the specified class name. To select elements by class, use a "." followed by the class name, such as .example-class.
HTML
<div class="example-class">This div element will be selected.</div>
<div>This div element will not be selected.</div>
CSS
.example-class {
color: red;
}
ID Selector
An ID selector selects HTML elements based on their unique IDs. This allows you to precisely select a single element on a web page, as IDs are unique identifiers. To select an element with its ID, use the ID selector by adding a "#" followed by the ID name, like #example-id.
HTML
<div id="example-id">This div element will be selected.</div>
<div id="another-id">This div element will not be selected.</div>
CSS
#example-id {
color: red;
}
Attribute Selector
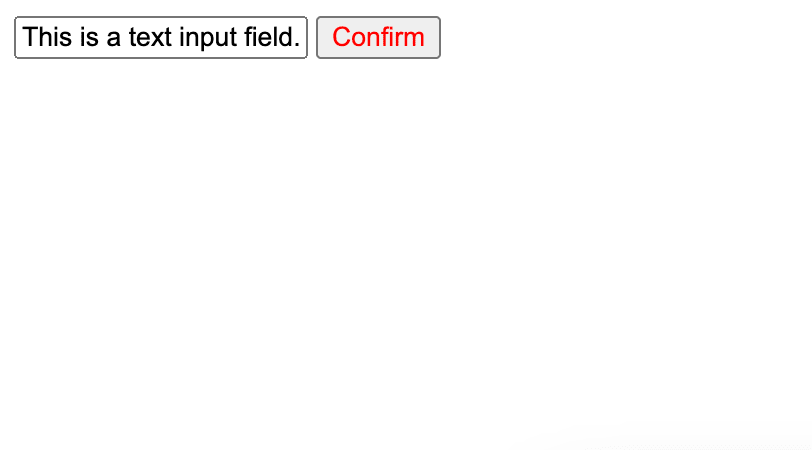
An attribute selector selects HTML elements based on their attributes, such as href, src, alt, and more. You can use attribute selectors to select elements that have specific attribute values or patterns. This allows for more precise targeting of elements within a web page. For example, input[type="button"] selects not all input elements but those with type="button" only.
HTML
<input type="text" value="This is a text input field.">
<input type="button" value="Confirm">
CSS
input[type="button"] {
color: red;
}

Combinator Selector
A combinator selector allows you to combine multiple selectors to create a more specific selection scope. By using combinators like the descendant combinator (space), child combinator (>), and sibling combinators (+ and ~), you can select elements based on their position relative to other elements within the HTML structure.
Descendant combinator (space): Selects elements that are descendants of a specified element. For example, div p will select all <p> elements inside <div> elements.
HTML
<div>
<p>This paragraph is a descendant of the div element.</p>
<section>
<p>This paragraph is also a descendant of the div element.</p>
</section>
</div>
CSS
div p {
color: red;
}
Child combinator (>): Selects elements that are direct children of a specified element. For example, div > p will select all <p> elements that are direct children of <div> elements. Therefore, only the first <p> element in the HTML code will be selected:
HTML
<div>
<p>This paragraph is a direct child of the div element.</p>
<section>
<p>This paragraph is not a direct child of the div.</p>
</section>
</div>
CSS
div > p {
color: red;
}
Adjacent sibling combinator (+): Selects elements that are immediately following a certain element and share the same parent. For example, div + p selects the first <p> element directly after any <div> element.
HTML
<div>This is a div element.</div>
<p>This paragraph is an adjacent sibling of the div element.</p>
<p>This paragraph is not an adjacent sibling of the div element.</p>
CSS
div + p {
color: red;
}
General sibling combinator (~): Selects elements that are siblings of a certain element. For example, div ~ p selects all <p> elements that follow a <div> element.
HTML
<div>This is a div element.</div>
<p>This paragraph is a general sibling of the div element.</p>
<p>This paragraph is also a general sibling of the div element.</p>
CSS
div ~ p {
color: red;
}
Pseudo-class Selector
A pseudo-class selector is used to define a special state of an element. These selectors are used to select elements when they are in a certain state or condition. Common pseudo-classes include :hover, :not(), :nth-child(), and :focus. Here are more details:
:hover : Selects elements when you mouse over them. For example, a:hover {color: red;} makes all hyperlinks turn red when hovered over.
<a href="#">Hover over me</a>

:not(): Selects all elements except the one specified in the parentheses. For example, :not(p) selects all elements except paragraphs.
HTML
<p>This is not selected.</p>
<div>This is selected.</div>
CSS
:not(p) {
color: red;
}
:nth-child(): Selects elements based on their position in a group of siblings. For example, p:nth-child(2) selects the second paragraph in any group of siblings.
HTML
<p>This is not selected.</p>
<p>This is selected.</p>
<p>This is not selected.</p>
CSS
p:nth-child(2) {
color: red;
}
:focus : Selects an element that has focus. For example, input:focus {background-color: red;} makes any input field turn red when it has focus.
<input type="text" placeholder="Click me to focus and turn me red">

🐰 Hare Hint: Refer here for more pseudo-class selectors.
Pseudo-element Selector
A pseudo-element selector in CSS is used to define specific parts of elements rather than the elements themselves. Common pseudo-classes include ::first-line, ::first-letter, ::before, and ::after. Here are more details:
::first-line : Selects the first line of a block of text. For example, p::first-line selects the first line of a paragraph.
HTML
<p>This is selected. <br> This is not selected. </p>
CSS
p::first-line {
color: red;
}
::first-letter : Selects the first letter of a block of text. For example, p::first-letter selects the first letter of every <p> element.
HTML
<p>This is a paragraph. The first letter will be red.</p>
CSS
p::first-letter {
color: red;
}
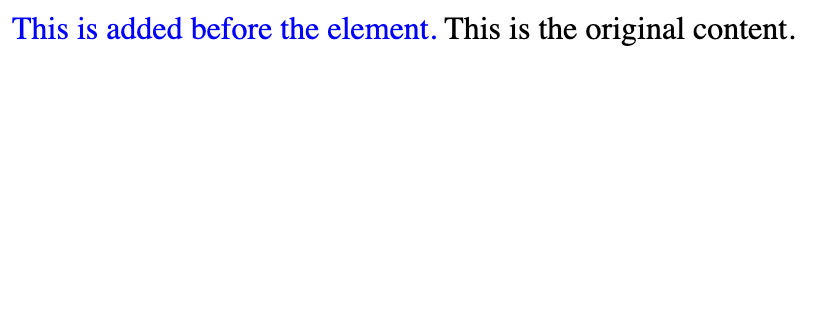
::before : It is used to insert content before the content of an element. For example, div::before { content: "This is added before the element. "; color: blue;} will add the content specified in the CSS code before the div content below:
<div>This is the original content.</div>
 - ::after It is used to insert content before the content of an element. For example,
- ::after It is used to insert content before the content of an element. For example, div::after { content: " This is added after the element. "; color: blue;} will add the content specified in the CSS code before the div content below:
<div>This is the original content.</div>

🐰 Hare Hint: Refer here for more pseudo-element selectors.
Grouping Selector
A grouping selector selects all elements that match any of the selectors separated by commas. You can select multiple elements at once. For example, h1, h2, h3 selects all <h1>, <h2>, and <h3> elements.
HTML
<h1>This is a heading 1</h1>
<h2>This is a heading 2</h2>
<h3>This is a heading 3</h3>
<h3>All of these headings will be selected.</h3>
CSS
h1, h2, h3 {
color: red;
}
Finding HTML Elements by CSS Selectors for Web Scraping
In addition to applying styles, CSS selectors are also useful for finding particular elements on a web page for web scraping. Many web scraping and automation tools allow you to use CSS selectors to identify HTML elements. This means you can accurately target elements within the HTML layout and extract the information you need.
Let’s look at some examples of how various web scraping and automation tools enable you to use CSS selectors to find HTML elements. We’ll select the <p> element with the class name “content” in the HTML code below:
<html>
<body>
<p>This is a paragraph.</p>
<p class="content">This is another paragraph.</p>
</body>
</html>
While different web scraping and automation tools may have their own unique syntax, the way they use CSS selectors to identify HTML elements is generally the same:
Selenium (Python)
element = driver.find_element(By.CSS_SELECTOR, 'p.content')
Ref: Selenium with Python
Puppeteer (JavaScript)
const element = await page.waitForSelector('p.content');
Ref: Puppeteer
Playwright (Java)
page.locator("p.content");
Ref: Playwright for Java
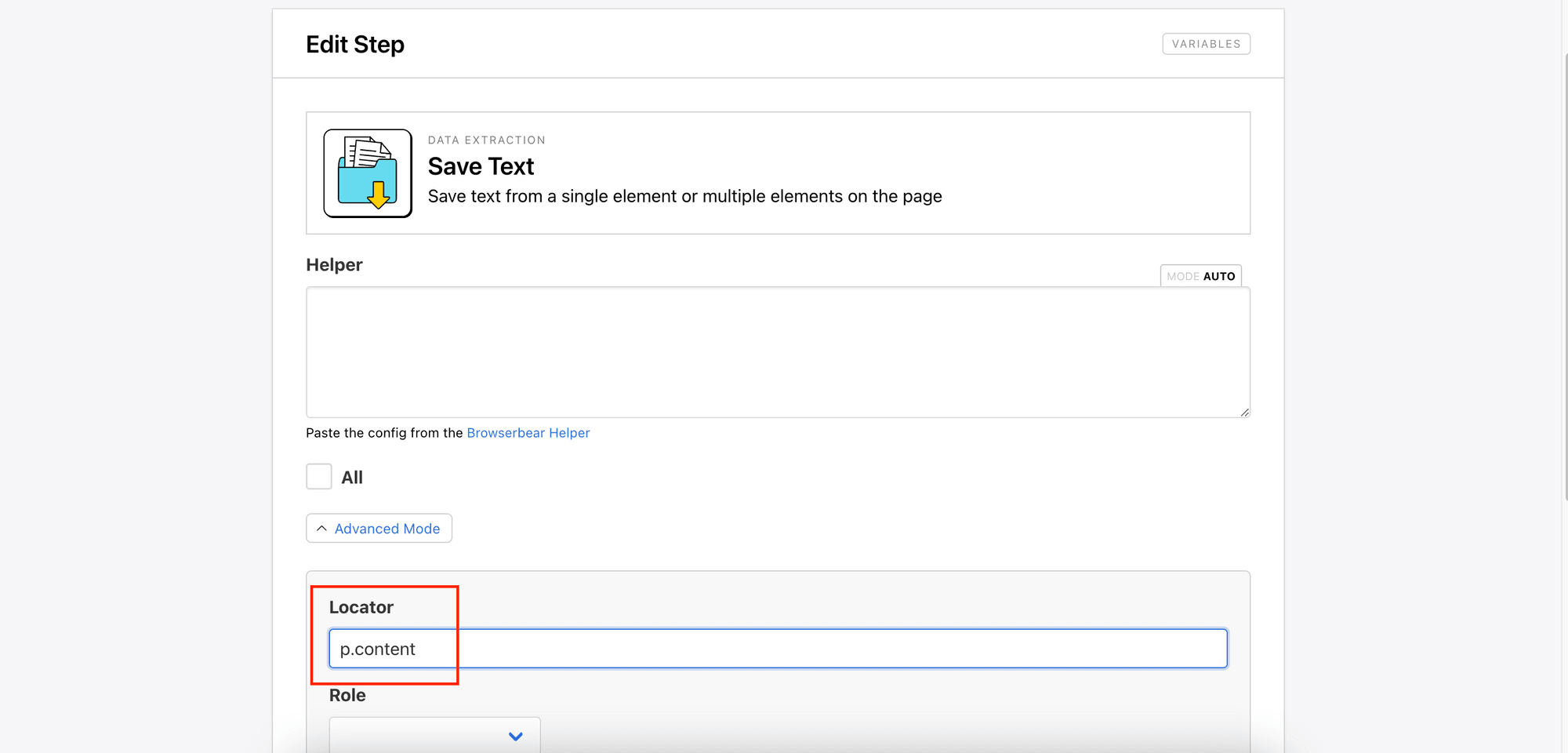
Roborabbit (No-Code)

Dealing with Random/Dynamic Class Names
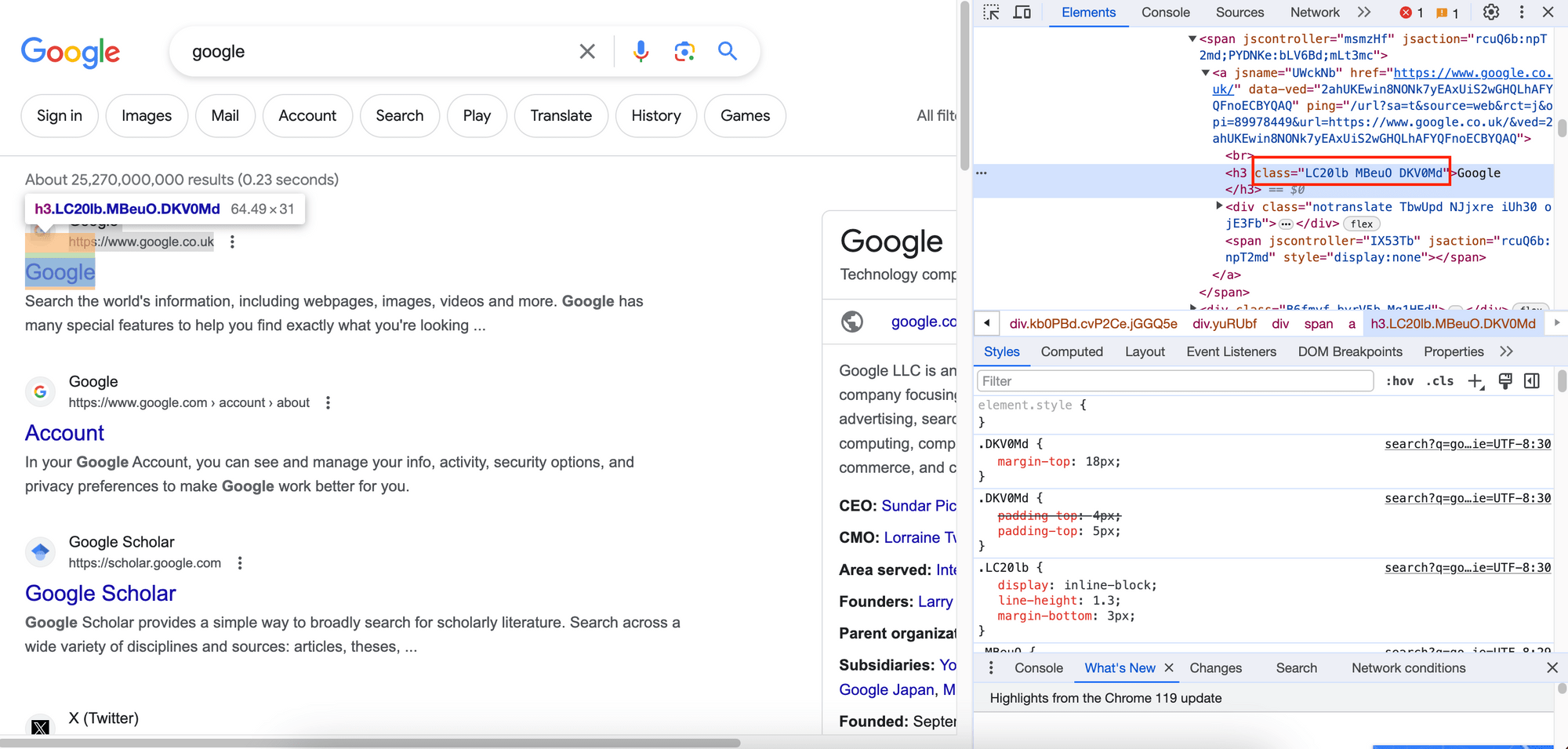
Some websites use random or dynamic class names that change with each page load, like the one in the screenshot below:

In such cases, locating HTML elements using class selectors becomes challenging. Instead of using class selectors, you can use the alternative selectors mentioned above or locate the element using its text content.
🐰 Hare Hint: Another way to locate an HTML element is to use XPath. To learn more, you can refer to this article.
Conclusion
Knowing how to use CSS selectors can be extremely beneficial for styling elements on a web page and for web scraping purposes. I hope this article helps you understand the uses of various selectors, and how to use them to select specific HTML elements more efficiently.



